Cara Mudah Membuat Safelink Converter di Blogger

Cara Mudah Membuat Safelink Converter di Blogger - Safelink Converter adalah salah satu pemendek link/shorten link yang sudah banyak digunakan oleh para pmilik web maupun blog yang tujuannya adalah untuk menyembunyikan link utama yang menjad tujuan akhir sehingga untuk dapat membuka link tersebut kita di wajibkan untuk mengakses terlebih dahulu blog/web Safelink Converter tersebut.
Dan pada kesempatan kali ini saya akan membagikan sebuah tutorial ataupun cara mudah membuat blog safelink converter sendri menggunakan platform blogger, dengan kata lain disini kita tidak membutuhkan hosting untuk menyimpan script safelink converter ini. Untuk domain yang digunakan bebas, sobat bisa menggunakan domain khusus yang sebelumnya sudah di pointing ke blogger atau sobat juga bisa menggunakan subdomain blogspot yang sudah menjadi domain dari blogger.
Cara kerja dari Safelink Converter yang dibuat di blogger ini adalah mengkonversi atau membuat link tujuan terencypted dengan konversi base64. Sehingga ketika ada pengunjung yang meng-klik link tersebut maka pengunjung akan dibawa ke halaman redirect safelink converter terlebih dahulu baru kemudian akan ada instruksi di dalam blog safelink converter untuk mengklik sebuah tombol yang nantinya akan menuju link aslinya.
Untuk membuat Blog Safelink Converter sendiri di Blogger, sobat di haruskan mendownload template safelink konverter terlebih dahulu. Dan untuk contoh, disini saya akan menggunakan Kompi Safelink Template yang mnurut saya sangat mudah untuk kita gunakan.
Dalam file Kompi Safelink Converter.zip ini terdapat 4 buah file dengan rincian sebagai berikut :
Kompi Safelink Template : Merupakan template yang nantinya akan digunakan untuk blog yang akan dijadikan blog safelink converter Kode Untuk Halaman Statis : Seperti namanya, kode ini khusus untuk di pasang di halaman statis/page dari blog safelink converter Safelinkjs dan Safelinkauto: Merupakan JavaScript khusus template kompi safelink converter.
Setelah mendownload template safelink dari kompi ajaib diatas, selanjutnya kita akan membahas bagaimana cara menggunakannya. Silahkan simak tutorial berikut,
Cara Membuat Safelink Converter di Blogger
Langkah PertamaBuatlah sebuah blog baru yang nantinya kita gunakan sebagai Safelink Converter
Setelah berhasil membuat blog baru, silahkan klik menu Template kemudian Edit HTML
Selanjutnya silahkan Extract template safelink yang sudah di download dan salin isi dari file Template Kompi Safelink.txt ke menu Template blog yang sudah dibuat tadi, kemudian Simpan.

Masih di step Edit HTML, apabila sobat menggunakan domain TLD untuk blog yang dijadikan safelink converter silahkan cari dan hapus script seperti dibawah ini
var blog = document.location.hostname;
var slug = document.location.pathname;
var ctld = blog.substr(blog.lastIndexOf("."));
if (ctld != ".com") {
var ncr = "https://" + blog.substr(0, blog.indexOf("."));
ncr += ".blogspot.com/ncr" + slug;
window.location.replace(ncr); };
Jika sobat menggunakan domain blogspot.com maka url blog yang sobat tulis di html edit dan di script lainnya wajib menggunakan https:// jangan http:// begitu juga dibagian Setelan Dasar Pengahilan HTTPS hidupkan YES
 Langkah Kedua
Langkah Kedua
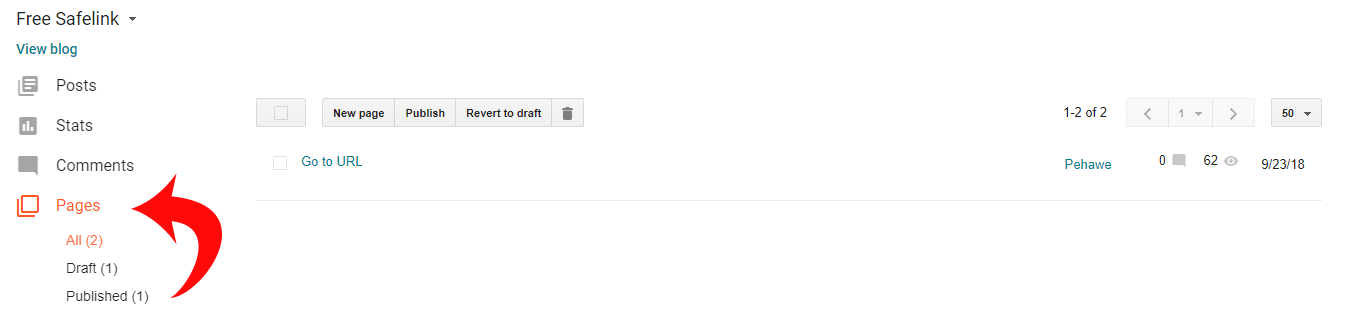
Silahkan sobat buat page/halaman statis baru untuk menampilkan tombol “Visit Link” dengan judul “Go To URL” atau apapun terserah sobat. Kemudian copy keseluruhan isi kode untuk halaman statis dari notepad dan paste pada halaman yang sudah sobat buat tadi dengan mode HTML.

Silahkan ganti iklan yang ada di halaman dengan iklan Anda, sebaiknya gunakan unit iklan responsive. Ada 3 buah iklan, 1 iklan horizontal dan 2 iklan kotak. Silahkan ganti kode “KODE IKLAN DI SINI” yang ada di kode untuk halaman statis dengan kode iklan sobat.
Selanjutnya silahkan ganti link https://justforsafelink.blogspot.com/p/go-to-url.html dengan URL halaman statis yang sudah sobat buat tadi.
Jika sudah silahkan klik Publish
Silahkan kembali ke edit HTML template, lalu silahkan sobat ganti semua link https://justforsafelink.blogspot.com/p/go-to-url.html dengan URL halaman statis yang sudah sobat buat pada langkah kedua tadi.
Pada bagian menu, yang perlu diganti hanya pada bagian berikut:
<li><a href='#' title='About'>About</a></li> <li><a href='#' title='Privacy'>Privacy</a></li> <li><a href='#' title='Disclaimer'>Disclaimer</a></li>
Silahkan ganti URL-nya dengan URL page untuk About, Privacy, dan Disclaimer.
Silahkan ganti semua kode “KODE IKLAN DI SINI” (ada 3 buah) dengan kode iklan sobat. Untuk kode pertama untuk iklan horizontal dan 2 lainnya untuk iklan kotak.
Jika Anda menggunakan custom domain dan tidak menggunakan HTTPS, silahkan ganti kode https dengan http pada kode ini homePage:'https://'+ window.location.hostname
Masih di Edit HTML Template, silahkan ganti semua link https://justforsafelink.blogspot.com/p/go-to-url.html dengan link halaman statis yang sudah sobat buat tadi.
Langkah keempat
Silahkan edit file Safelnkauto.js menggunakan notepad dan ganti url yang saya tandai berikut dengan link halaman statis yang sudah sobat buat tadi
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(input){var output="";var chr1,chr2,chr3,enc1,enc2,enc3,enc4;var i=0;input=Base64._utf8_encode(input);while(i<input.length){chr1=input.charCodeAt(i++);chr2=input.charCodeAt(i++);chr3=input.charCodeAt(i++);enc1=chr1>>2;enc2=((chr1&3)<<4)|(chr2>>4);enc3=((chr2&15)<<2)|(chr3>>6);enc4=chr3&63;if(isNaN(chr2)){enc3=enc4=64;}else if(isNaN(chr3)){enc4=64;}
output=output+ this._keyStr.charAt(enc1)+ this._keyStr.charAt(enc2)+ this._keyStr.charAt(enc3)+ this._keyStr.charAt(enc4);}
return output;},decode:function(input){var output="";var chr1,chr2,chr3;var enc1,enc2,enc3,enc4;var i=0;input=input.replace(/[^A-Za-z0-9\+\/\=]/g,"");while(i<input.length){enc1=this._keyStr.indexOf(input.charAt(i++));enc2=this._keyStr.indexOf(input.charAt(i++));enc3=this._keyStr.indexOf(input.charAt(i++));enc4=this._keyStr.indexOf(input.charAt(i++));chr1=(enc1<<2)|(enc2>>4);chr2=((enc2&15)<<4)|(enc3>>2);chr3=((enc3&3)<<6)|enc4;output=output+ String.fromCharCode(chr1);if(enc3!=64){output=output+ String.fromCharCode(chr2);}
if(enc4!=64){output=output+ String.fromCharCode(chr3);}}
output=Base64._utf8_decode(output);return output;},_utf8_encode:function(string){string=string.replace(/\r\n/g,"\n");var utftext="";for(var n=0;n<string.length;n++){var c=string.charCodeAt(n);if(c<128){utftext+=String.fromCharCode(c);}
else if((c>127)&&(c<2048)){utftext+=String.fromCharCode((c>>6)|192);utftext+=String.fromCharCode((c&63)|128);}
else{utftext+=String.fromCharCode((c>>12)|224);utftext+=String.fromCharCode(((c>>6)&63)|128);utftext+=String.fromCharCode((c&63)|128);}}
return utftext;},_utf8_decode:function(utftext){var string="";var i=0;var c=c1=c2=0;while(i<utftext.length){c=utftext.charCodeAt(i);if(c<128){string+=String.fromCharCode(c);i++;}
else if((c>191)&&(c<224)){c2=utftext.charCodeAt(i+ 1);string+=String.fromCharCode(((c&31)<<6)|(c2&63));i+=2;}
else{c2=utftext.charCodeAt(i+ 1);c3=utftext.charCodeAt(i+ 2);string+=String.fromCharCode(((c&15)<<12)|((c2&63)<<6)|(c3&63));i+=3;}}
return string;}}
var encode=document.getElementById('encode'),decode=document.getElementById('decode'),output=document.getElementById('output'),input=document.getElementById('input');var User_ID="";var protected_links="";var a_to_va=0;var a_to_vb=0;var a_to_vc="";function auto_safelink(){auto_safeconvert();}
function auto_safeconvert(){var a_to_vd=window.location.hostname;if(protected_links!=""&&!protected_links.match(a_to_vd)){protected_links+=", "+ a_to_vd;}else if(protected_links=="")
{protected_links=a_to_vd;}
var a_to_ve="";var a_to_vf=new Array();var a_to_vg=0;a_to_ve=document.getElementsByTagName("a");a_to_va=a_to_ve.length;a_to_vf=a_to_fa();a_to_vg=a_to_vf.length;var a_to_vh=false;var j=0;var a_to_vi="";for(var i=0;i<a_to_va;i++)
{a_to_vh=false;j=0;while(a_to_vh==false&&j<a_to_vg)
{a_to_vi=a_to_ve[i].href;if(a_to_vi.match(a_to_vf[j])||!a_to_vi||!a_to_vi.match("http"))
{a_to_vh=true;}
j++;}
if(a_to_vh==false)
{var encryptedUrl=Base64.encode(a_to_vi);a_to_ve[i].href="https://justforsafelink.blogspot.com/p/go-to-url.html?url="+ encryptedUrl;a_to_ve[i].rel="nofollow";a_to_vb++;a_to_vc+=i+":::"+ a_to_ve[i].href+"\n";}}
var a_to_vj=document.getElementById("anonyminized");var a_to_vk=document.getElementById("found_links");if(a_to_vj)
{a_to_vj.innerHTML+=a_to_vb;}
if(a_to_vk)
{a_to_vk.innerHTML+=a_to_va;}}
function a_to_fa()
{var a_to_vf=new Array();protected_links=protected_links.replace(" ","");a_to_vf=protected_links.split(",");return a_to_vf;}
auto_safelink();
Jika sudah melakukan step-step diatas, selanjutnya adalah mengganti https://cdn.rawgit.com/pehawe/file/master/phwsafelinkjs.js dengan link file safelinkjs dan https://cdn.rawgit.com/pehawe/file/master/phwsafelinkjsauto.js dengan dengan link safelinkauto yang sudah sobat upload ke Github. Untuk cara upload dan hosting file di github silahkan sobat simak kembali bagaimana Cara Upload file JS, CSS dan HTML di Ghitub yang sudah saya buatkan artikelnya tempo hari.
Setelah berhasil mengupload file js selanjutnya copy link file js yang sudah di upload di gthub kemudian buka https://rawgit.com/ dan paste-kan link file js tadi dan salin url yang paling kanan, Kemudian tambahkan cdn sebelum rawgit.com hingga menjadi seperti dibawah ini
https://cdn.rawgit.com/pehawe/file/master/phwsafelinkjs.js https://cdn.rawgit.com/pehawe/file/master/phwsafelinkjsauto.js
Dengan menyelesakan 3 langkah diatas, pastinya blog safelink converter sudah berfungsi sebagaimana fungsinya. Jika tidak, silahkan di rechek kembali setelan sobat dan sesuaikan kembali dengan tutorial yang sudah di paparkan diatas.
Langkah Kelima
Langkah kelima ini merupakan langkah terakhir jika sobat ingin membuat semua link di blog utama terhubung dan di encrypted dengan blog safelink converter yang sudah sobat tadi.
Silahkan salin semua kode dibawah ini dan letakkan sebelum kode </body>
<script src='https://cdn.rawgit.com/pehawe/file/master/phwsafelinkjsauto.js' type='text/javascript'/> <script type='text/javascript'> protected_links = "domain.com,blogspot.com,blogger.com,linkedin.com,facebook.com,twitter.com,google.com,feedburner.com"; auto_safelink(); </script>
Note :
Kode script diatas juga ada di dalam kode template utama safelink converter,jadi
- Silahkan ganti Domain.com, AnotherDomain.com, youtube.com, facebook.com, google.com dengan domain-domain pengecualian atau dengan kata lain list domain yang ditulis disini tidak akan terencrypted.
- Kemudian ganti https://cdn.rawgit.com/pehawe/file/master/phwsafelinkjsauto.js dengan link file safelinkauto yang sudah sobat upload ke Github.
Safelink Converter di Blogger belum termasuk random post yang biasa tampil saat sedang mengakses encrypted link, dan untuk membuat safelink converter dengan fitur randrom post bisa di simak di tutorial cara membuat safelink randompost.
Saya rasa tutorial Cara Mudah Membuat Safelink Converter di Blogger ini sudah cukup rinci dan mudah untuk di terapkan. Dan jika sobat mengalami kesulitan dalam membuat safelink converter ini, silahkan tinggalkan komentar. Selamat mencoba dan Salam luar biasa.
Join the conversation